DOM 包含頁面上的所有 content ,而 CSSOM 則包含所有的樣式設定,兩者為個別獨立的 object。瀏覽器最後要做的事就是將結果呈現到螢幕上,而在進入此階段之前,我們需要先將 DOM 和 CSSOM 合併,也就是這一篇文章要談到的 Render-tree。
假設我們有以下的 HTML :
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link href="style.css" rel="stylesheet">
<title>Just a Test Page</title>
<p>Hello!</p>
<p>this is second p <div><img src="test.jpg"></div></p>
以及下面這段 CSS :
body { font-size: 16px }
p { font-size: 20px }
p div { display: none }
img { float: right }
首先瀏覽器先將 DOM 以及 CSSOM 建構完畢。
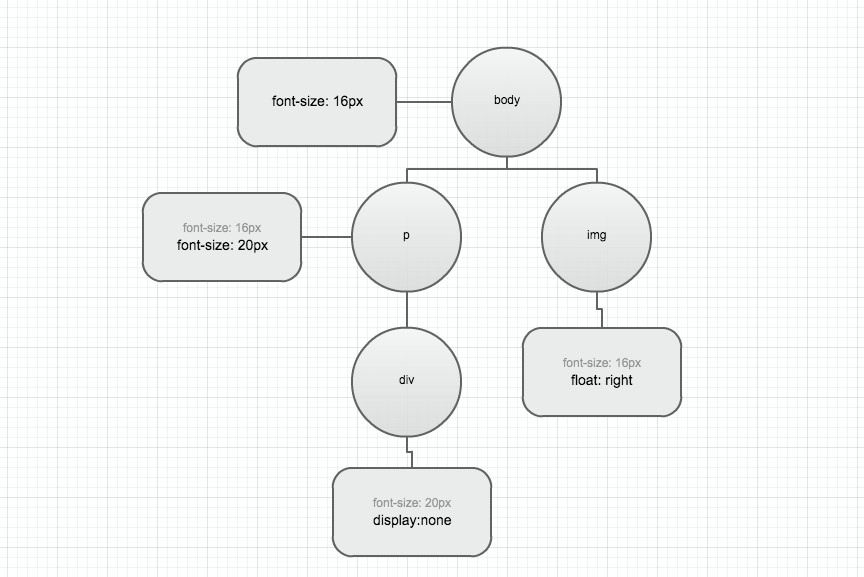
底下為 CSSOM 的成品圖,請搭配下面的 DOM tree 一起看:

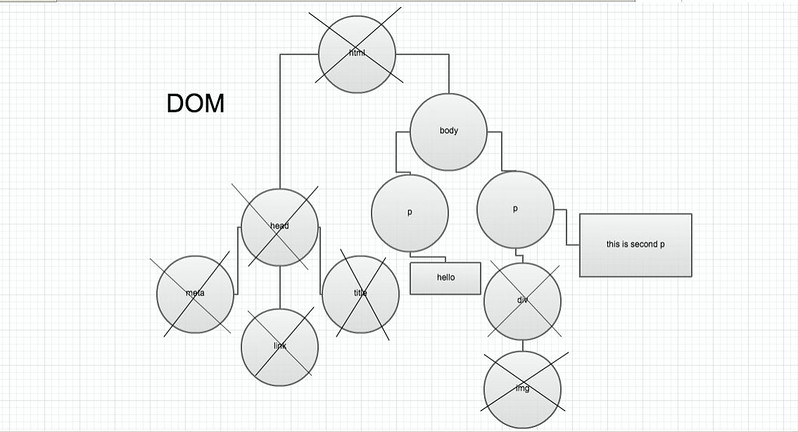
Render-tree 是 DOM 以及 CSSOM 的結合,但有一點必須要注意,Render-tree 是瀏覽器繪製最後結果到螢幕上必備的原件,因此它只會包括螢幕上可見的元素,其他最後不會顯示到螢幕上的東西都會自動排除,這就是為什麼我會將所有不可見的元素都打了叉叉:

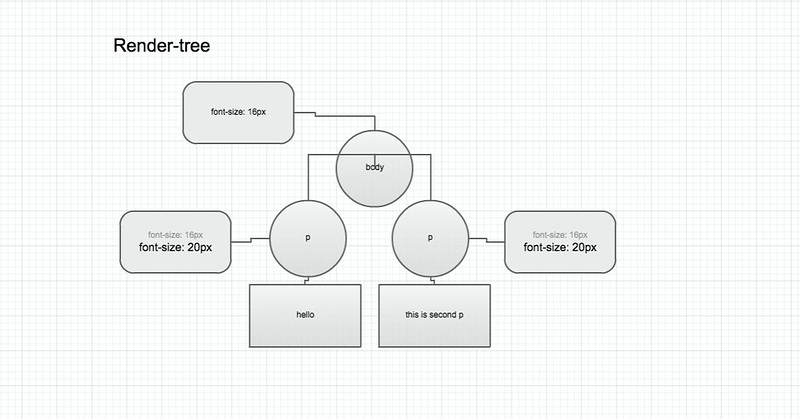
接著瀏覽器將兩者進行合併,成品如下:

這三張圖呈現了建構 Render-tree 所需經過的步驟:
---- 測試時間 ----
為了測驗大家至今是否全盤理解,請各位自己舉例,寫出 HTML 以及 CSS ,並且將相對應的 DOM, CSSOM, Render-tree 畫出來。
不提供題目答案是為了幫助大家的思考更廣闊、不被特定題目限制,因此大家可以盡情發揮你的想像,盡力活用你的大腦。
